در دنیای امروزی پراز فناوری، طراحی وب به یکی از جوانمردترین و مهمترین ابزارها برای ارتباط با جهان تبدیل شده است. چه در حوزه تجارت، هنر، یا حتی آموزش، یک وبسایت مؤثر نقش کلیدی در جلب توجه کاربران دارد. در این مقاله، به آشنایی با “7 مورد ازاصول اولیه طراحی وب” خواهیم پرداخت تا به افراد امکان دهیم تا یک وبسایت جذاب و کارآمد بسازند.
1. رنگها و ترکیبهای رنگی: یکی از مهمترین اصول طراحی وب، استفاده صحیح از رنگهاست. ترکیب رنگی هماهنگ و جذاب میتواند تأثیر بسیاری بر تجربه کاربری داشته باشد. بهتر است از پالت رنگی متعادل و با توجه به هدف و موضوع وبسایت استفاده کنید.
2. تأثیرات حرکتی و انیمیشن: انیمیشنها و تأثیرات حرکتی، جلب توجه کاربران را افزایش میدهند. اما باید مطمئن شوید که از این ابزارها با اندازه و میزان مناسب استفاده کرده و توجه کاربران را به شکل مثبت جلب کنید.
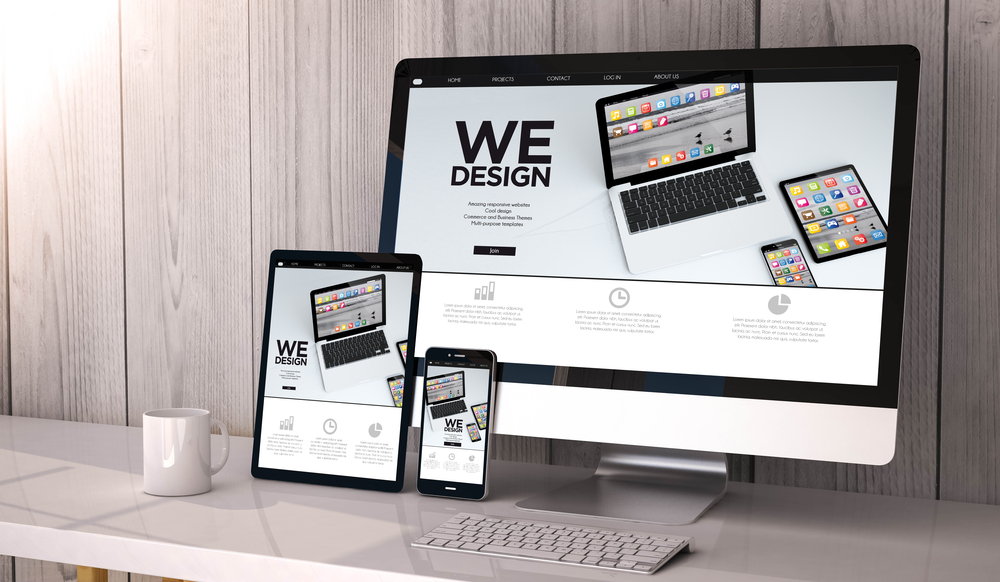
3. طراحی واکنشپذیر: با توجه به تنوع دستگاههایی که افراد برای مرور از آنها استفاده میکنند، وبسایت شما باید واکنشپذیر باشد. این بدان معناست که باید بر روی هر دستگاهی به طور بهینه نمایش داده شود.
4. ساختار اطلاعاتی: یک ساختار اطلاعاتی خوب، کاربران را در یافتن اطلاعات مورد نیازشان کمک میکند. باید منطقی و سلسلهمراتبی باشد تا کاربران به راحتی به دنبال اطلاعات بگردند.
5. استفاده از فونتها: انتخاب فونتهای مناسب به تأثیر بسزایی در خوانایی و جلب توجه دارد. از تنوع فونتها برای تفاوت بخشهای مختلف وبسایت استفاده کنید.
6. سرعت بارگذاری: تاخیر در بارگذاری وبسایت میتواند باعث از دست رفتن توجه کاربران شود. اطمینان حاصل کنید که وبسایت شما بهینه شده و به سرعت بارگذاری میشود.
7. آزمون و بهبود مداوم:آزمون و بهبود مداوم (Continuous Testing and Improvement) یک فرآیند اساسی در طراحی وب است که به طراحان وب کمک میکند تا بهبودهای مستمر در وبسایت خود اعمال کنند. این فرآیند شامل چند مرحله اصلی است که در زیر به آنها اشاره خواهم کرد:
- تجزیه و تحلیل دادهها (Analytics): استفاده از ابزارهای تجزیه و تحلیل دادهها برای مانیتورینگ عملکرد وبسایت بسیار اهمیت دارد. ابزارهایی مانند Google Analytics یا Hotjar میتوانند به شما اطلاعات جامعی از نحوه تعامل کاربران با وبسایت شما را ارائه دهند.
- مطالعه بازخورد کاربران: بازخورد مستقیم از کاربران از منابع ارزشمندی برای بهبود تجربه کاربری فراهم میکند. شما میتوانید از فراهم کردن فرمهای بازخورد، مطالعه نظرات در شبکههای اجتماعی، و یا حتی ارتباط مستقیم با گروههای هدف خود برای جمعآوری اطلاعات استفاده کنید.
- آزمون A/B: آزمون A/B یک روش تجربی است که در آن دو یا چند نسخه از یک صفحه وب یا المان خاص به گروههای مختلف از کاربران نمایش داده میشود. سپس با تحلیل نتایج، نسخههای بهتر شناسایی میشوند و بر اساس آنها بهبودات اعمال میشود.
- تست عملکرد: انجام تستهای عملکرد بر روی وبسایت به منظور ارزیابی سرعت بارگذاری صفحات، پاسخگویی به درخواستها، و عملکرد در شرایط مختلف شبکه و دستگاهها ضروری است.
- تست مرورگرها: اطمینان از صحیح عملکرد وبسایت بر روی مرورگرهای مختلف (مانند Chrome، Firefox، Safari، و Edge) اهمیت دارد. تست در مرورگرهای مختلف به اطمینان از یک تجربه یکسان برای همه کاربران کمک میکند.
- پیشنهادات بهبود: با تحلیل دادهها و نتایج آزمونها، باید بهبودات مورد نیاز شناسایی شوند. این میتواند شامل بهبودهای در طراحی رابط کاربری، بهینهسازی محتوا، یا حتی تغییر در ساختار اطلاعاتی باشد.
- پیادهسازی تغییرات: پس از شناسایی بهبودات، تغییرات لازم بر روی وبسایت اعمال میشوند. این ممکن است شامل بهروزرسانیهای طراحی، افزودن محتوا جدید، یا بهینهسازی کدهای وب باشد.
- تکرار: فرآیند آزمون و بهبود مداوم یک چرخه است که باید به صورت مستمر تکرار شود. اطلاعات جدید جمعآوری شده و تغییرات اعمال شده باید مورد ارزیابی قرار گیرند.
با اجرای این فرآیند به صورت دورهای و مداوم، وبسایت شما قادر خواهد بود با تغییرات در تکنولوژی، نیازهای کاربران، و هرگونه تغییر در محتوا و سبک زندگی، همگام شود و تجربه کاربری بهینه تری فراهم کند.دنیس وب با داشتن چندین سال تجربه و دانش در طراحی سایت های شرکتی و فروشگاهی همراه شما خواهد بود. با رعایت این اصول اولیه طراحی سایت، میتوانید به یک طراحی وب موثر دست یابید. هرچند که این اصول میتوانند به عنوان نقطه شروع مناسبی برای شروع به کار باشند، اما همواره در دنیای پویای طراحی وب، یادگیری و بهروزرسانی برنامه کاری ضروری است.